We want to make feedly a great tool for publishers, bloggers, and videographers to nurture and thrill their most loyal readers. Here are 10 tips on how to optimize your RSS or ATOM feed for the feedly open platform.
01 Feed metadata used for discovery
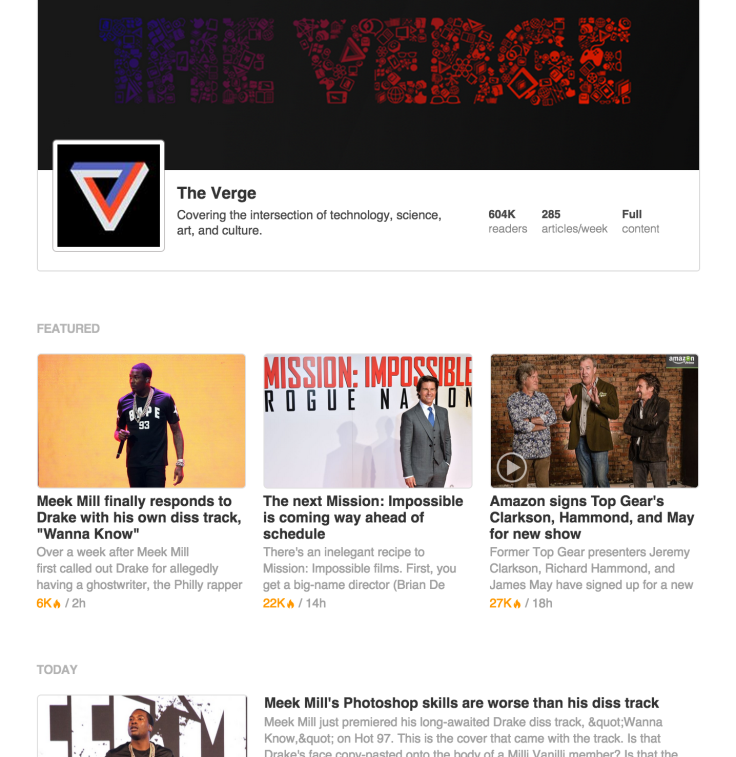
Feedly users are constantly searching for new sites and blogs to add to their feedlys. To optimize the discovery experience, we have created a set of RSS and Atom discovery extensions that allow publisher to deliver a richer discovery experience in feedly. These extensions allow content creators control the cover image, icon, title and description that are used to present feeds when users search for new sources.
Sample markup:
<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>Your short feed title</title>
<atom:link href=”http://blog.feedly.com/feed/” rel=”self” type=”application/rss+xml”/
<link>http://blog.feedly.com</link>
<description>Your short 140 character feed description here</description>
<webfeeds:cover image=”http://yoursite.com/a-large-cover-image.png“ />
<webfeeds:icon>http://feedly.com/icon.svg</webfeeds:icon>
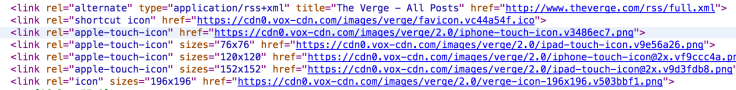
02 Website metadata used for discovery
Many feedly users discover new feeds to add to their feedly while doing research on the web or browsing the Twitter, Facebook and Pinterest feeds. By adding an “application/rss+xml” alternate metadata to the header of your HTML page, you can make it easier for users to discover your feeds and add them to their feedlys.
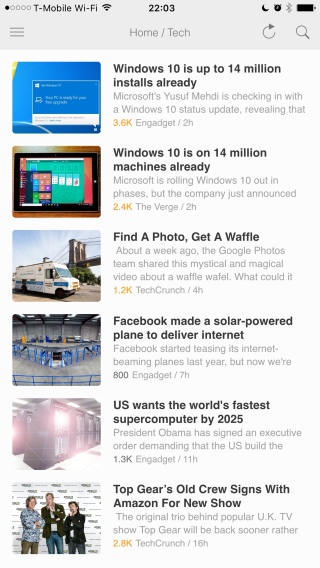
Once a user adds your feed to their feedly, they will automatically receive all the new stories you publish to your feed. This is a great opportunity to convert one time visitors into more loyal repeat readers.
Your feed update will automatically be delivered to all the devices the user is using to consume content.
03 Formatting your HTML content
Feedly is designed for a clean and fast reading experience. The best way to optimize your content for feedly is to use clean HTML markup – focusing on the semantics of the content you are publishing: use h2,…, h4 for headers, mark your paragraphs with p elements, use b elements to highlight important words.
Your HTML content can include image, audio, video, and other media elements. Images will be cached and resized by the feedly cloud to deliver the fastest, most efficient experience to the reader.
When using images, try to use the largest size possible and make sure that the image element has a width and height property.
Video can be embedded in the content using the video element or for Youtube and Vimeo using the iframe element. For video and audio, you can also take advantage of enclosures.
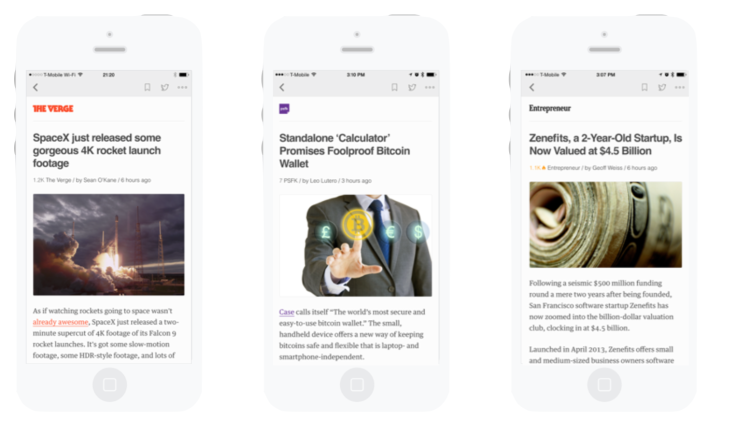
04 Featured image
Feedly will associate a featured image with each story. This image is used when we show an preview of the story to the reader.
Here are the set of rules we use to pick the featured visual:
If the content of the story in the feed has an img element with a webfeedsFeaturedVisual classname, that image will be selected as the featured image.
If the first img in the story has a height and width > 450 pixel, that first image will be selected as the featured image. If not, feedly will try to pick the largest image in the story.
If the feed is partial, the feedly poller will look up in the web page and see if the webpage include open graph or twitter card metadata and use that as the featured visual.
Having a great featured image associated with your post is one of the most important aspects of increasing engagement with your readership. A great visual will draw the user into your story.
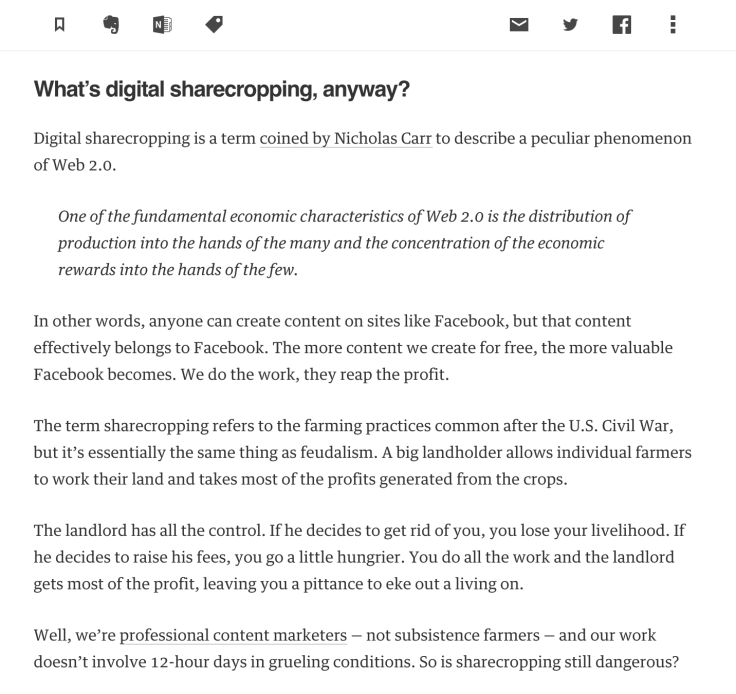
06 Enhanced branding
By improving your brand’s presence on feedly, we can make your readers feel more at home. When you specify an SVG-formatted logo and an accent color we will place your logo on each of your stories and change the colors of hyperlinks throughout your content to your chosen accent color. These changes will not only improve your brand recognition but also improve your readers’ experience on feedly.
Sample markup:
<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>Your feed title</title>
<webfeeds:logo>http://yoursite.com/logo-30px-height.svg</webfeeds:logo>
<webfeeds:accentColor>#00FF00</webfeeds:accentColor>
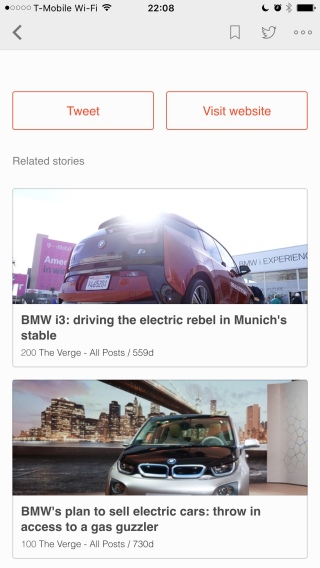
07 Related stories
Often times when delving deep into your content, readers will want more than just one story on the given topic. Using the feedly cloud we can pull content on the same topic, also from your site, from up to three years in the past. This will allow your readers to really explore the subject and also engage with your archive of content.
Sample markup:
<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>The verge</title>
<webfeeds:related layout=”card” target=”browser”/>
08 Google Analytics integration
For many publishers, feedly can be a black box of sorts. You can click through and see the number of readers you have, but not much else. We have spent the last few months building an integration between feedly and Google Analytics so that you have more visibility into your feedly readership.
The integration mirrors the engagement users have with your stories on feedly as page views in your Google analytics account. This opens the door to lots of interesting insights: how many users are engaging with your stories, how many times a week, on which devices, in what countries, what are the most popular stories, etc.
The pageview events reported to GA are based on the canonical URL of the stories, allowing you to aggregate the views you are getting on feedly and on your website and get a more global understanding of how users engage with your content.
These pageview events are decorated with utm_… so that you can easily split the engagement on feedly from the direct engagement on your website.
We protect the privacy of our users by generating an anonymized hash.
This integration requires no work on your side: you simply decorate your feed with your Google Analytics id and feedly will start to automatically deliver the engagement information to your account.
This feature is only available to publishers who are part of the Publisher Kit beta program.
We are working on adding support for comScore and omniture.
Sample markup:
<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>The verge</title>
<webfeeds:analytics id=”UA-xxx” engine=”GoogleAnalytics”/>
09 Ad integration
We want to make sure that publishers are able to monetize their loyal feedly audience. The first option we are offering toward this goal is to allow publishers to embed a 300×250 DFP ad slot in the feedly stories – after the second paragraph. Feedly will take care of the technical integration and you keep 100% of the ad revenue.
This feature is only available to publishers who are part of the Publisher Kit beta program.
10 the +feedly button
If you want to increase the size of your feedly audience and have more loyal readers engage with your content several times a week, you can add the follow us on feedly button to your website next to the other options you offer to visitors to connect with you. For more information on how to add the follow us on feedly button to your website, please visit the button factory page.
Get in touch
We have been working closely with 100 publishers over the last 6 months to design, implement and polish the first version of the feedly Publisher Kit. We will be opening this program to more publishers this fall. If you have an questions or would like to get early access to the kit, please email publishers@feedly.com with information about what is driving your interest.
![]()
Source: ARI Feed










Leave A Comment